Tutoriales
Poner un formulario de contacto en el blog
[A veces me enrollo como las persianas, así que para ir al grano... si conocéis las ventajas de utilizar un formulario de contacto podéis saltaros las parrafadas del principio e ir directamente al tutorial del tercer párrafo.]
Recuerdo que con un blog bastante lejano (lo más cutre de internet, por cierto) alguien me preguntó para contactar conmigo de forma privada para hacerme una propuesta. Claro, por aquel entonces yo no tenía puesta mi dirección de correo por ningún lado y ni siquiera se me había ocurrido que pudiera ser útil, además de que me daba un poco de cosa ponerla en público y que me bombardearan con montones de correos spam.
Tener un correo visible para que tus lectores puedan sugerirte o preguntarte alguna duda es fundamental para el blog. Lo que yo hice en su día fue crear un correo exclusivo para el blog y poner la dirección fácilmente visible en la barra lateral. ¿Cuál fue el problema? Se me olvidaba mirarlo. Cuando me metía era como "¡anda!, un mensaje de hace cuatro meses sin leer..." (en serio), así que la mejor manera de verlos era utilizando mi correo personal sin necesidad de dar la dirección. Esto es posible utilizando un formulario de contacto, aunque ahora con los móviles que nos avisan de todo ya tengo mi dirección de correo propia del blog visible y no me paso meses sin entrar.
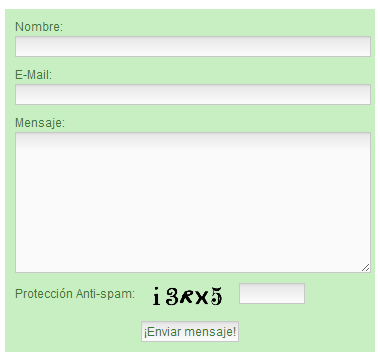
Foxyform es una web que en muy pocos pasos te crea un formulario de contacto para tu web, de modo todos los mensajes enviados a través de ese formulario van a parar a tu correo, del que los que contactan contigo desconocen la dirección.
La página es más sencilla imposible, lo primero que hay que hacer es marcar los datos que queremos que obligatoriamente nos diga el lector. Es importante marcar la casilla "email" como obligatoria, ya que si no te dan el correo, difícilmente vas a poder responderles.
También puedes elegir el color de la caja del formulario poniendo el código de color (en esta página puedes conseguir el código del color que quieras).
Ya sólo queda pegar el código del formulario en el html de una página del blog que podéis llamar, por ejemplo, "contacto".
Esto es todo por hoy, nos vemos el domingo con la foto de la letra C, de la iniciativa de la A a la Z de Miss Lavanda.
¡Un besazo enorme! (:









10 Comentarios
Que interesante :), aunque lo del html me ha dejado digamos...fuera de combate, snifff, buscaré si encuentro en algún lado como va eso, porque lo del formulario me parece interesante, aunque yo puse el mail en mi blog.
ResponderEliminarBesote!!!!
Hola Ayla! Puedo explicarte con imágenes lo del html si me mandas un correo (: (eleglimlach@gmail.com), aunque te responderé la última semana de julio que me voy de vacaciones enseguida
EliminarUn besote!
Muy interesante si :) voy a ver si consigo ponerlo :D
ResponderEliminarBesotees :D
Que bien que te sirva Marta, si tienes alguna duda o no lo acabas de conseguir puedes mandarme un correo y lo arreglamos (:
EliminarUn besote!
Yo lo hago pero no me deja, me pone un error en alemán :-(
ResponderEliminarUn error en alemán? )): A mi me funciona tal y como lo he puesto...
EliminarSi quieres mándame un correo a eleglimlach@gmail.com e intentamos arreglarlo (:
Gracias por la info!! Ya mismo voy a ponerlo!
ResponderEliminarBesos!
Me alegra que te sirva! Un besico :D
EliminarNo tenía ni idea de cómo se hacía! Un besito!
ResponderEliminarEs mucho más fácil de lo que a simple vista parece (:
EliminarUn besico!
Gracias por emplear al menos tres segundos de tu vida por aquí.
Me encanta leer vuestros comentarios *-*